前回記事からの派生です。
【RequireJS】【BackboneJS】requireJSからbackboneJSを使う(View+Model)
HighchartsJSはJSのグラフライブラリです。
※商用使用が有料です。
前提
概要
requireJSを使用してHighchartsJSを読み込み、グラフを画面に表示させる。
highchartsJS
まずは純粋にhighchartJSだけを使用してみます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container"></div>
</body>
<script>
Highcharts.chart('container', {
chart: {
renderTo: 'chart',
type: 'bar'
},
title: {
text: 'Hello Highcharts'
},
xAxis: {
categories: ['Hello', 'World']
},
yAxis: {
title: 'Value'
},
series: [{
name: 'Highcharts Intro',
data: [1, 2]
}]
});
</script>
</html>
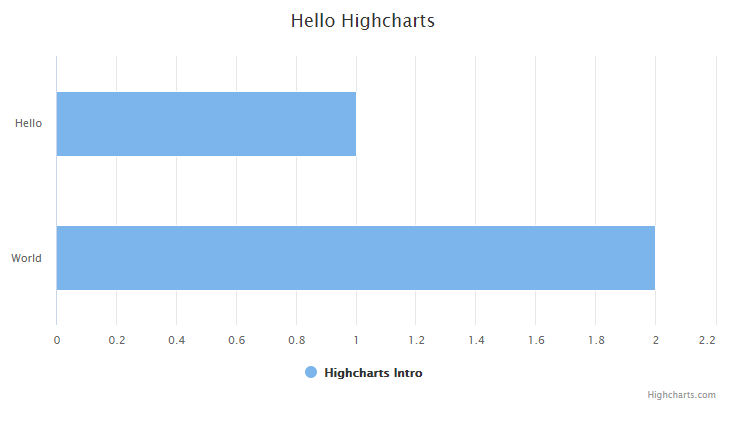
表示

すごく簡単な棒グラフです。
グラフ自体の使い方は公式に色々サンプルがあるので見るといいと思います。
requireJS+highchartsJS(htmlベース)
html上でそのまま使うとこんな感じに
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script>
require.config({
packages: [{
name: 'highcharts',
main: 'highcharts'
}],
paths: {
// Change this to your server if you do not wish to use our CDN.
'highcharts': 'https://code.highcharts.com'
}
});
</script>
</head>
<body>
<div id="container"></div>
</body>
<script>
require(['highcharts'],function(hi){
hi.chart('container', {
chart: {
renderTo: 'chart',
type: 'bar'
},
title: {
text: 'Hello Highcharts'
},
xAxis: {
categories: ['Hello', 'World']
},
yAxis: {
title: 'Value'
},
series: [{
name: 'Highcharts Intro',
data: [1, 2]
}]
});
});
</script>
</html>
configの設定に注意して下さい。
highchartsのバージョンが7以降については依存関係は無くなっています。jqueryとか使わなくて良いです。
また、highchartsを使用するときにはpackagesを設定する必要があります。
packagesの詳細は公式に説明があります。
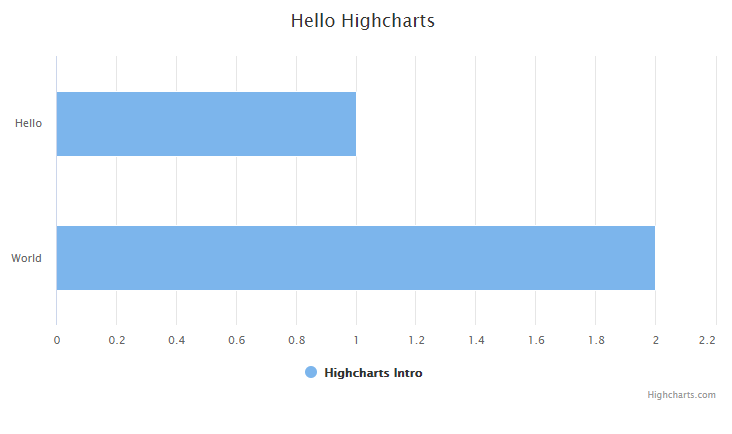
表示

さっきと変わりません。
requireJS+highchartsJS(js切り出し)
index.htmlのみから、前回の記事のようにjsとhtmlを分けてみます。
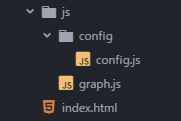
ディレクトリ構成

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/config/config.js"></script>
<script src="./js/graph.js"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
だいぶスッキリしました。
config.js
require.config({
packages: [{
name: 'highcharts',
main: 'highcharts'
}],
paths: {
// Change this to your server if you do not wish to use our CDN.
'highcharts': 'https://code.highcharts.com'
}
});
graph.js
require(['highcharts'],function(hi){
hi.chart('container', {
chart: {
renderTo: 'chart',
type: 'bar'
},
title: {
text: 'Hello Highcharts'
},
xAxis: {
categories: ['Hello', 'World']
},
yAxis: {
title: 'Value'
},
series: [{
name: 'Highcharts Intro',
data: [1, 2]
}]
});
});
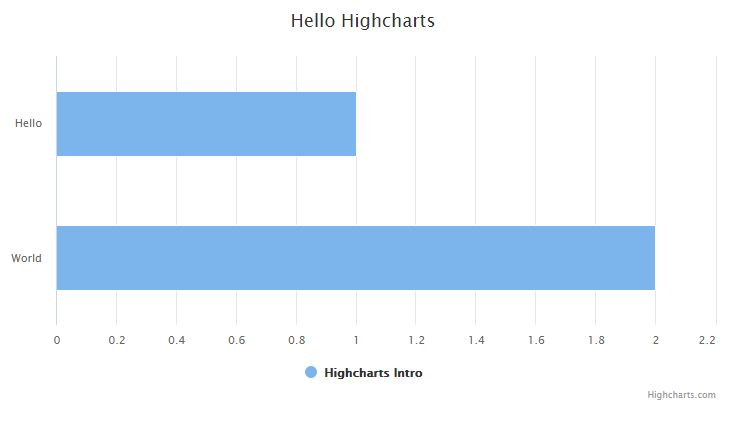
表示

注意
requireJSのバージョンとhighchartsJSのバージョンによってはうまくrequireJSから読み込めないパターンがありました。
requireJS…2.1.9以前(2.1.10以降なら正常に動作)
highchartsJS…7.1.2(最新)










コメントを書く