目次
気になった挙動
requireJSの基本的な使い方は、
- requireJSスクリプトをhtmlで読み込む
- 使われる側のJSをdefineで定義する
- 使う側のJSでrequireを使ってdefineされたJSファイルを呼び出す
です。
しかし、使う側のJSがdefineされていたとしても正常に起動できたパターンがあったので実験しました。
前提
util.jsをdefineで定義し、HelloWorld.jsでutilの関数を呼び出して使用するということを行いました。
util.js
define(function() {
return {
add: function(a, b) {
return a + b;
}
}
})
requireJSを試した呼び出し方のパターンは
- data-main属性でdefineで囲んだHelloWorldを指定し、utilを呼び出す
- scriptタグでrequireで囲んだHelloWorldを指定し、utilを呼び出す
- scriptタグでdefineで囲んだHelloWorldを指定し、utilを呼び出す
です。
data-main属性でdefineで囲んだHelloWorldを指定し、utilを呼び出す
scriptタグでrequireJSを読み込む際に、data-main属性を指定できます。
data-main属性で指定するファイルは、そのページで読み込むメインとなるJavaScriptファイルということを意味します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script data-main="./js/HelloWorld.js" src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<h1>Hello World!</h1>
</body>
</html>
HelloWorld.js
define(['./lib/util'], function(util) {
var result = util.add(10, 21);
console.log('10 + 21 = ' + result);
});
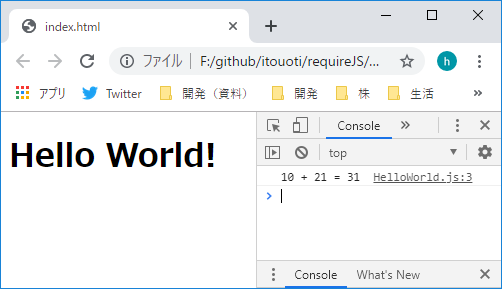
結果

scriptタグでrequireで囲んだHelloWorldを指定し、utilを呼び出す
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/HelloWorld.js"></script>
<h1>Hello World!</h1>
</body>
</html>
HelloWorld.js
require(['./js/lib/util'], function(util) {
var result = util.add(10, 21);
console.log('10 + 21 = ' + result);
});
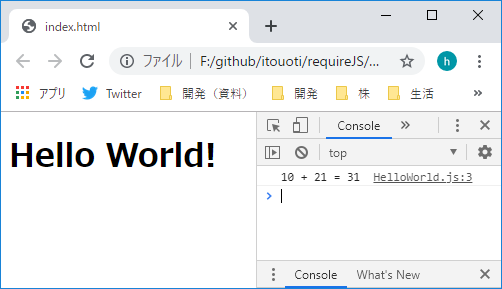
結果

scriptタグでdefineで囲んだHelloWorldを指定し、utilを呼び出す
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/HelloWorld.js"></script>
<h1>Hello World!</h1>
</body>
</html>
HelloWorld.js
define(['./lib/util'], function(util) {
var result = util.add(10, 21);
console.log('10 + 21 = ' + result);
});
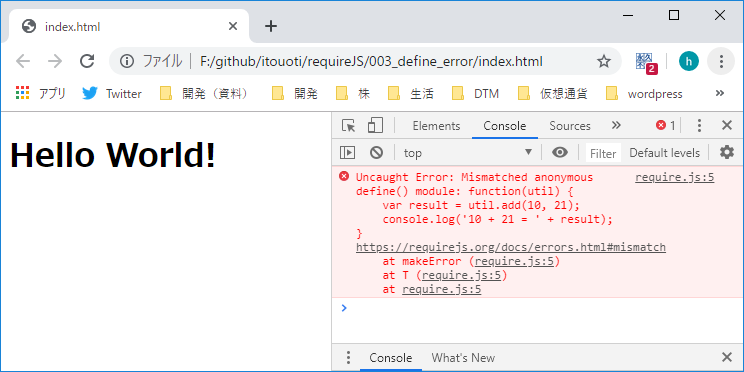
結果

data-main属性で指定したHelloWorld.jsが、defineで定義された関数だったとしても動かせる
二つ目と三つ目の挙動についてはrequireJSの基本的な使い方にあっているので間違っていないと思います。
逆に、data-main属性で指定した時の動きが気になりました。
requireJSの使い方から言うとdata-main属性で指定した時でもdefineで囲ったHelloWorld.jsはエラーになるかと思っていたのに・・・。












コメントを書く