サーバ側のREST APIを叩いて取得した値をViewで画面上に表示させます。
目次
前提
概要
- ModelからREST APIを叩き、データを取得する
- ViewはModelが取得したデータを画面上に表示させる。
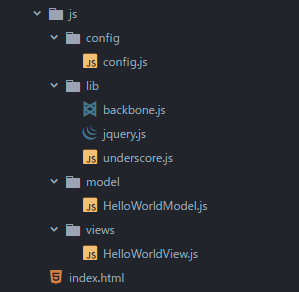
ディレクトリ構成

サーバ側情報
REST URL
curl -X GET http://localhost:3000/hello
取得データ
{
"text": "Hello World Backbone Fetch!!"
}
サーバから値を取得して表示する
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/config/config.js"></script>
<script src="./js/views/HelloWorldView.js"></script>
<script type="text/template" id="hello-template">
<h2><%= text %></h2>
</script>
<h1>Hello World!</h1>
<div class="hoge"></div>
</body>
</html>
config.js
require.config({
baseUrl: "js",
paths: {
"backbone" : "lib/backbone",
"jquery" : "lib/jquery",
"underscore" : "lib/underscore"
},
shim: {
'backbone' : {
deps: ['underscore', 'jquery'],
exports: 'Backbone'
}
}
});
HelloWorldModel.js
define(['backbone'], function(backbone) {
var HelloWorldModel = backbone.Model.extend({
url: "http://localhost:3000/hello",
defaults: {
"text":"Hello World Backbone!!"
},
read: function(){
this.fetch()
}
});
return HelloWorldModel;
});
Modelのreadを呼び出すと、fetchでGETメソッドを飛ばします。
取得した値はModelにマッピングされます。
今回の例でいくと、取得するキーはtextであり既にModel上に存在するため上書きされます。
HelloWorldView.js
require(['backbone', 'model/HelloWorldModel'], function(backbone, helloWorldModel) {
var model = new helloWorldModel();
var HelloWorldView = backbone.View.extend({
el: $('.hoge'),
initialize: function() {
model.read();
this.listenToOnce( model, 'sync', this.render);
},
render: function() {
var text = model.get("text");
$(this.el).html(_.template($('#hello-template').text())({ "text": text }));
}
});
new HelloWorldView();
});
- modelのreadを呼び出し、サーバから情報を取得する
- listenToOnceでmodelの状態を監視し、modelが変化したタイミングでViewのrenderを呼び出す
- readした時点でmodelのtextが上書きされ、modelの状態が変わったためrenderが呼び出され、templateが画面に挿入される
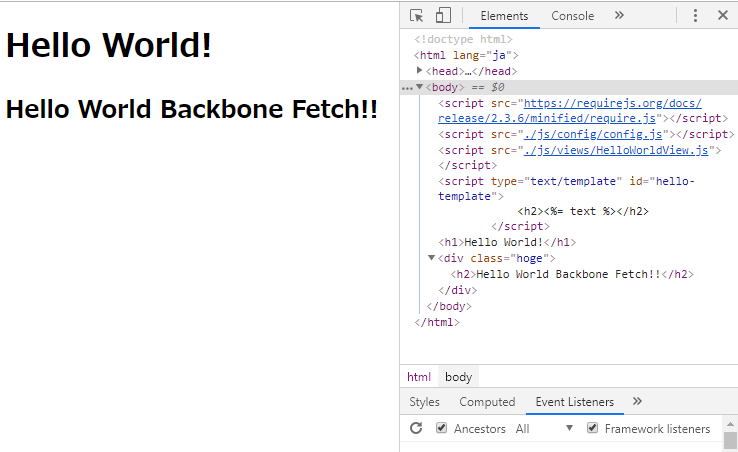
表示











コメントを書く