前回からの続きです。
【RequireJS】【BackboneJS】requireJSからbackboneJSを使う(View)
今回はBackboneJSのViewからModelをRequireJSで読み込んで使います。
前提
概要
requireJSを使用してBackboneJSとその依存ファイル(jquery、underscore)、Modelを読み込み、Viewを作ってindex.htmlにModelのテキストを表示させる。
ディレクトリ構成

requireJSでbackboneJSと、Modelを使えるようにする
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/config/config.js"></script>
<script src="./js/views/HelloWorldView.js"></script>
<script type="text/template" id="hello-template">
<h2><%= text %></h2>
</script>
<h1>Hello World!</h1>
<div class="hoge"></div>
</body>
</html>
config.js
require.config({
baseUrl: "js",
paths: {
"backbone" : "lib/backbone",
"jquery" : "lib/jquery",
"underscore" : "lib/underscore"
},
shim: {
'backbone' : {
deps: ['underscore', 'jquery'],
exports: 'Backbone'
}
}
});
backboneJSの依存関係を設定しています。
HelloWorldModel.js
define(['backbone'], function(backbone) {
var HelloWorldModel = backbone.Model.extend({
defaults: {
"text":"Hello World Backbone!!"
}
});
return HelloWorldModel;
});
backboneJSのModelとして作成しています。
textフィールドの中に「Hello World Backbone!」という文章が格納されています。
HelloWorldView.js
require(['backbone', 'model/HelloWorldModel'], function(backbone, helloWorldModel) {
//viewとして適切な分解をする
var model = new helloWorldModel();
var HelloWorldView = backbone.View.extend({
el: $('.hoge'),
initialize: function() {
this.render();
},
render: function() {
var text = model.get("text");
$(this.el).html(_.template($('#hello-template').text())({ "text": text}));
}
});
new HelloWorldView();
});
requireに注目して下さい。
まず、backboneJSの機能を使用するのでconfigで設定したbackboneを呼び出します。
また、modelを使用するので相対パスでHelloWorldModelを指定して呼び出しています。
ViewではまずModelのインスタンスを生成するところから始まります。
initializeで初期処理の際にrenderを呼び出し、その中でmodelのtextフィールドから値を取得します。
そして、templateを呼び出してhogeクラスの要素の中に挿入しつつtextをtemplateに埋め込みます。
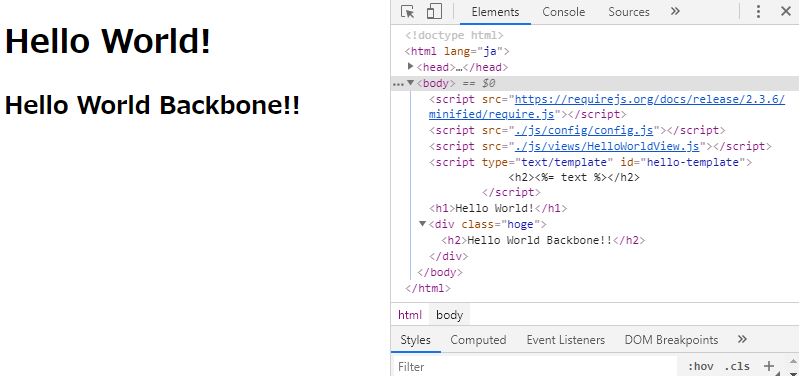
表示












コメントを書く