目次
testの実行方法と環境の指定方法
テストソースに対して実行するかしないかはテストソース内で
'@disabled': false,
という設定を追加し、
true/false
実行しない/実行する
で制御できるが、nightwatchを起動する時にオプションを付けて制御することも可能。
テスト実行対象の指定
「-t」オプションはテスト対象のソースを指定する。
「-g」オプションはテスト対象のグループを指定する。
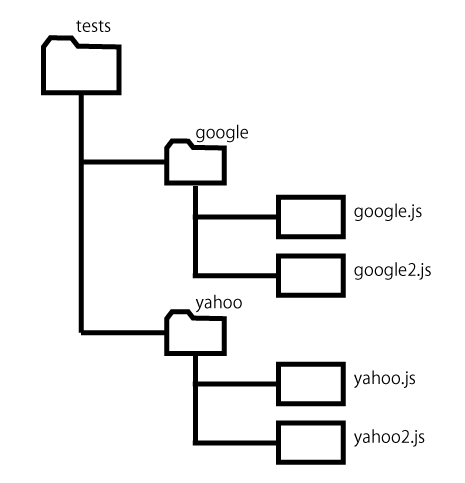
テストディレクトリ構成

全部テスト
node nightwatch.js
グループを指定してテスト
yahooディレクトリ配下のテストだけを実行する。
node nightwatch.js -g yahoo
テストソースを指定してテスト
googleディレクトリのgoogle2.jsテストだけを実行する。
node nightwatch.js -t ./tests/google/google2.js
テスト実行環境の指定
「–env」オプションは実行するブラウザを指定する。
nightwatch.json
何も指定しないデフォルトの状態ではfirefoxを起動するように、オプションでchromeを起動するように設定されたjson
{
"src_folders": [
"tests"
],
"output_folder": "reports",
"selenium": {
"start_process": true,
"log_path": "./log",
"port": 4444,
"server_path": "./lib/selenium-server-standalone.jar",
"cli_args": {
"webdriver.gecko.driver": "./lib/geckodriver.exe",
"webdriver.chrome.driver": "./lib/chromedriver.exe"
}
},
"test_settings": {
"default": {
"desiredCapabilities": {
"browserName": "firefox"
}
},
"chrome": {
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}
}
default(firefox)でテスト実行
node nightwatch.js
chromeでテスト実行
node nightwatch.js --env chrome






コメントを書く