SonarQubeのQualityGateの状態をAPIを使って取得します。
API確認
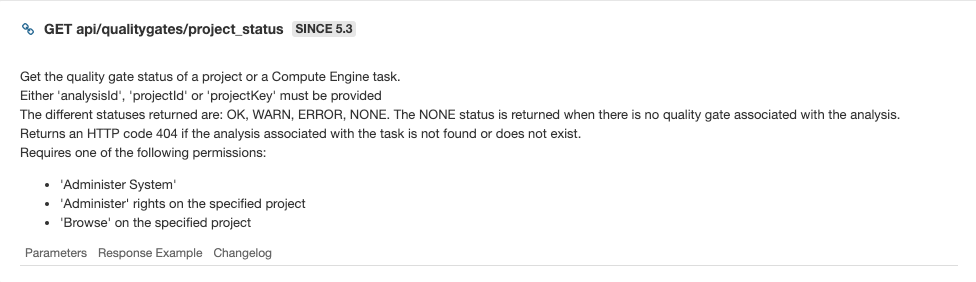
構築したSonarQube上で利用できるAPIが確認できます。
http://localhost:9000/web_api
今回はQualityGateの状態を確認したいので、以下のAPIを利用します。

curlでの実行
SonarQubeとprojectの連携方法(React + TypeScript)で作成したprojectに対してAPIを投げてみます。
1 | curl --verbose --noproxy localhost -u admin:password -X GET 'http://localhost:9000/api/qualitygates/project_status?projectKey=com.example.yourproject:react-template' |
Responseは下のように返却されます。
1 |
statusが「OK」となっていればQualityGateがsuccessしていることになります。
QualityGateがfailedの場合は「ERROR」と返却されます。
point: SonarQubeの最新のバージョンではbasic認証が必要です。
QualityGateの状態をチェックするshellを作る
APIを利用できたので、shにまとめます。
このshellをCICDのアプリケーションで利用すれば静的解析をCICDに組み込むことができます。
※QualityGateのチェックを行うようなプラグインもあります。
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #!/bin/shcd `dirname $0`SONAR_PROJECT_KEY="com.example.yourproject:react-template"USER="admin"PASSWORD="password"response=`curl --noproxy localhost -u ${USER}:${PASSWORD} -X GET http://localhost:9000/api/qualitygates/project_status?projectKey=${SONAR_PROJECT_KEY} 2> /dev/null`# return ERROR or OKresult_status=`echo $response | tr ',' '\n' | grep -e "status" | sed 's/^.*://' | tr -d '"'`result_list=(${result_status// /})for result in "${result_list[@]}"do if [ "${result}" = "ERROR" ] then echo "QualityGate is failed" exit "1" fidoneecho "QualityGate is Success"exit "0" |
関連
SonarQubeとprojectの連携方法(Spring Boot,gradle)
SonarQubeとprojectの連携方法(React + TypeScript)









コメントを書く