基本的には公式ドキュメントに沿ってやっていけば連携できますが、いくつかのノウハウ含めてまとめます。
マルチプロジェクト想定で進めます。
SonarScannerのための準備(jacocoTestReport)
jacocoTestReportを設定します。
build.gradle(root project)
jacocoTestReportに関する必要な設定のところだけ抜粋。
subprojects {
apply plugin: 'jacoco'
jacoco {
toolVersion = '0.8.3'
}
jacocoTestReport {
reports {
xml.enabled true
html.enabled true
csv.enabled false
}
}
}
task jacocoRootReport(type: JacocoReport){
dependsOn = subprojects.test
reports {
html.enabled = true
xml.enabled = true
csv.enabled =false
}
}
task report(dependsOn: ['jacocoRootReport'])
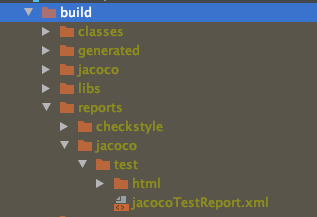
gradleタスクが実行でき、xmlが生成されれば完了です。
./gradlew clean jacocoTestReport

SonarScannerの設定
build.gradle(root project)
SonnerScannerのタスクを追加していきます。
必要な設定のところだけ抜粋。
buildscript {
dependencies {
classpath "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.7.1"
}
}
plugins {
id "org.sonarqube" version "2.7.1"
}
sonarqube {
properties {
property "sonar.sourceEncoding", "UTF-8"
property "sonar.projectKey", "com.example.yourproject:boot-template"
property "sonar.projectName","boot-template"
property "sonar.projectVersion", "1.0"
property "sonar.java.source","1.11"
property "sonar.exclusions","**/restapi/dto/**/*.java"
property "sonar.tests","src/test/java"
}
subprojects {
apply plugin: 'org.sonarqube'
sonarqube {
properties {
}
}
}
propertiesの中にsonarQubeで解析する細かい設定をしていきます。
上の設定は例です。詳しくは公式ドキュメントに細かいプロパティがあるのでそこを見ながら設定していきます。
sonar.projectKeyは一意に定まれば何でもいいと思います。
自分の場合はgradleのgroupsを入れてます。
gradle.properties
SonarQubeの接続先の設定を記述していきます。
今回はSonarQubeがhttp://localhost:9000に構築しているとします
# use SonarQube
systemProp.sonar.host.url=http://localhost:9000
systemProp.sonar.login=admin
systemProp.sonar.password=password
# use noProxy
#systemProp.http.nonProxyHosts=xx.xxx.xxx.xxx
実行
./gradlew clean build jacocoTestReport sonarqube
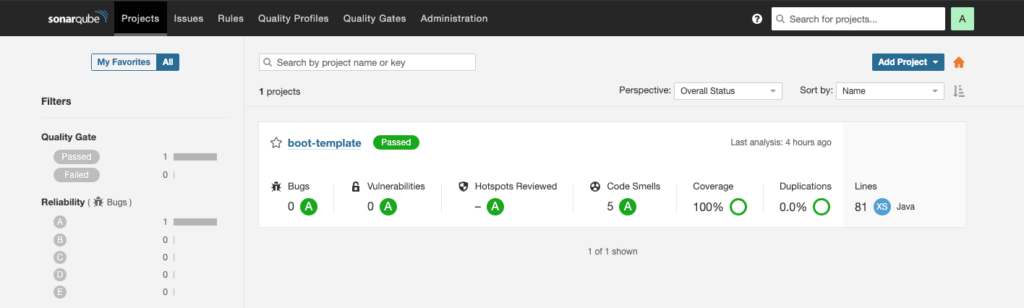
SUCCESSするとSonarQubeにプロジェクトが表示されます。

propertyで設定した内容を確認したい場合はiオプションで確認できます。
./gradlew sonarqube --i
下のような感じでに表示されます。
Project configuration:
Excluded sources: **/restapi/dto/**/*.java
Indexing files of module 'boot-template-backend-service'
Base dir: /boot-template/boot-template-backend-service
Source paths: src/main/java
Test paths: src/test/java
Excluded sources: **/restapi/dto/**/*.java
Indexing files of module 'boot-template-core'
Base dir: /boot-template/boot-template-core
Source paths: src/main/java
Test paths: src/test/java
Excluded sources: **/restapi/dto/**/*.java
その他ノウハウ
sonar-project.propertiesを無理やり読み込ませる
gradleでのsonarScannerだとsonar-project.propertiesファイルを読み込んでくれませんでした。
上のbuild.gradleの設定で直接propertyを記述してますが、設定が増えてくるとbuild.gradleの行数がどんどん増えて可読性が悪くなってしまいます。
やっぱりsonar-project.propertiesでpropertyを管理したい。ということで、無理やり読み込ませるようにしました。
sonar-project.properties
sonar.projectKey=com.example.yourproject:boot-template
sonar.projectName=boot-template
sonar.projectVersion=1.0
sonar.java.source=1.11
sonar.exclusions=**/restapi/dto/**/*.java
sonar.tests=src/test/java
build.gradle(root)
buildscript {
dependencies {
classpath "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.7.1"
}
}
plugins {
id "org.sonarqube" version "2.7.1"
}
sonarqube {
properties {
property "sonar.sourceEncoding", "UTF-8"
def props = new Properties()
file('sonar-project.properties').withInputStream { props.load(it) }
props.each {
property "${it.key}", "${it.value}"
}
}
}
subprojects {
apply plugin: 'org.sonarqube'
sonarqube {
properties {
}
}
}
注意点としては、この方法だとsubprojectのproperty設定は上手くいきませんでした。
subprojectごとに個別の設定を入れたい場合はsubprojectのgradle.buildに記載していくことになるかと思います。
関連
SonarQubeとprojectの連携方法(React + TypeScript)
SonarQubeで管理しているprojectのQualityGateの状態をAPIで取得する方法
参考
gradle task not recognizing the sonar-project.properties file in project workspace






コメントを書く