今回はRequireJSでbackboneJSとhighchartsJSを読み込んで使用してみます。
highchartsJSはbackboneJSのViewで使用します。
目次
前提
概要
- Modelのtextフィールドの値をtemplateに埋め込んで画面に表示させる。
- グラフを画面に表示させる。
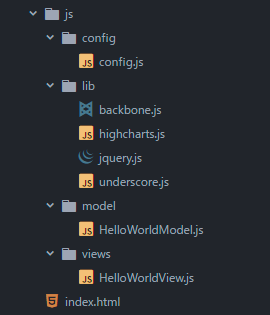
ディレクトリ構成

requireJS+backboneJS+highchartsJS
index.html
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8"> <title></title> <script src="./js/config/config.js"></script> <script src="./js/views/HelloWorldView.js"></script> <script type="text/template" id="hello-template"> <h2><%= text %></h2> </script> </head> <body> <div class="hoge"></div> <div id="container"></div> </body></html> |
hogeクラスとcontainerIDが付与されているdevタグをそれぞれ作成しておきます。
hogeにModelの内容が入ります。
containerにグラフが描画されます。
config.js
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | require.config({ packages: [{ name: 'highcharts', main: 'highcharts' }], baseUrl: "js", paths: { "backbone" : "lib/backbone", "jquery" : "lib/jquery", "underscore" : "lib/underscore", //'highcharts': 'https://code.highcharts.com' "highcharts": "lib" }, shim: { 'backbone' : { deps: ['underscore', 'jquery'], exports: 'Backbone' } }}); |
backboneJSとhighchartsJSの読み込み設定を行なっています。
highchartsのpaths設定でURLの方がコメントアウトされていますが、インターネット上のファイルを使用したい場合はURL指定でも行けるよという意味で一応記載してみました。
HelloWorldModel.js
01 02 03 04 05 06 07 08 09 10 | define(['backbone'], function(backbone) { var HelloWorldModel = backbone.Model.extend({ defaults: { "text":"Hello World Backbone!!" } }); return HelloWorldModel;}); |
textフィールドに文字列が格納されています。
今までの記事の中で作ってきたModelと特に変わりがありません。
HelloWorldView.js
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | require(['backbone', 'model/HelloWorldModel', 'highcharts'], function(backbone, helloWorldModel, hi) { var model = new helloWorldModel(); var HelloWorldView = backbone.View.extend({ el: $('.hoge'), initialize: function() { this.render(); }, render: function() { this.graph(); var text = model.get("text"); $(this.el).html(_.template($('#hello-template').text())({ "text": text})); }, graph: function() { hi.chart('container', { chart: { renderTo: 'chart', type: 'bar' }, title: { text: 'Hello Highcharts' }, xAxis: { categories: ['Hello', 'World'] }, yAxis: { title: 'Value' }, series: [{ name: 'Highcharts Intro', data: [1, 2] }] }); } }); new HelloWorldView();}); |
backboneとModelとhighchartsを読み込んでいます。
ちょっと記述が複雑になってきたので説明すると、
- initializeでrenderを呼び出す。
- renderは最初にgraphを呼び出し、グラフをcontainerに描画する
- modelからtextフィールドを取得し、templateに埋め込んでhogeに挿入する
という流れです。
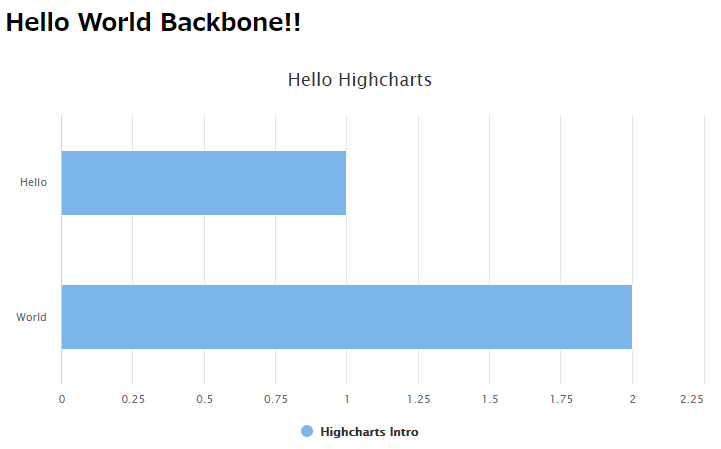
表示












コメントを書く