前回記事の続きです。
【RequireJS】【BackboneJS】【HighchartsJS】backboneJSでhighchartsJSを使う‐その1
前回はhighchartsに固定値を設定してViewでそのまま画面に表示させるようにしていましたが、今回はbackboneのCollectionを使ってサーバから取得した情報をhighchartsのデータとして使用して画面に表示させるようにしたいと思います。
前提
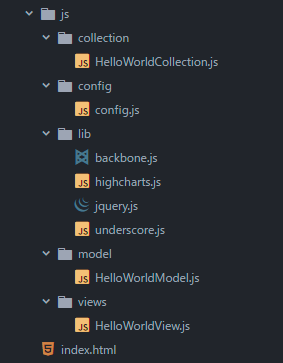
ディレクトリ構成

サーバ側情報 (Hello)
REST URL
curl -X GET http://localhost:3000/hello
取得データ
{
"hello": {
"text": "Hello World Backbone Fetch!!"
}
}
サーバ側情報 (HelloValue)
REST URL
curl -X GET http://localhost:3000/helloValue
取得データ
{
"helloValue": [
{
"num":0.5
},
{
"num":1.5
}
]
}
requireJS+backboneJS+highchartsJS
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
<script src="./js/config/config.js"></script>
<script src="./js/views/HelloWorldView.js"></script>
<script type="text/template" id="hello-template">
<h2><%= text %></h2>
</script>
<h1>Hello World!</h1>
<div class="hoge"></div>
<div id="container"></div>
</body>
</html>
hogeクラスとcontainerIDが付与されているdevタグをそれぞれ作成しておきます。
hogeにModelの内容が入ります。
containerにグラフが描画されます。
config.js
require.config({
packages: [{
name: 'highcharts',
main: 'highcharts'
}],
baseUrl: "js",
paths: {
"backbone" : "lib/backbone",
"jquery" : "lib/jquery",
"underscore" : "lib/underscore",
//'highcharts': 'https://code.highcharts.com'
"highcharts": "lib"
},
shim: {
'backbone' : {
deps: ['underscore', 'jquery'],
exports: 'Backbone'
}
}
});
backboneJSとhighchartsJSの読み込み設定を行なっています。
highchartsのpaths設定でURLの方がコメントアウトされていますが、インターネット上のファイルを使用したい場合はURL指定でも行けるよという意味で一応記載してみました。
HelloWorldModel.js
define(['backbone'], function(backbone) {
var HelloWorldModel = backbone.Model.extend({
url: "http://localhost:3000/hello",
defaults: {
"text":"Hello World Backbone!!"
},
read: function(){
this.fetch()
}
});
return HelloWorldModel;
});
fetchが成功すると、textが「Hello World Backbone fetch!!」に上書きされます。
HelloWorldCollection.js
define(['backbone'], function(backbone) {
var HelloWorldCollection = backbone.Collection.extend({
url: "http://localhost:3000/helloValue",
defaults: {
"text":"Hello World Backbone!!"
},
read: function(){
this.fetch()
}
});
return HelloWorldCollection;
});
helloValueのfetchで取得するデータが配列となるので、backboneのCollectionを使います。
Collectionの各要素にnumというフィールドが生成されることになります。
HelloWorldView.js
require(['backbone', 'model/HelloWorldModel', 'collection/HelloWorldCollection', 'highcharts'],
function(backbone, helloWorldModel, helloWorldCollection, hi) {
var model = new helloWorldModel();
var collection = new helloWorldCollection();
var HelloWorldView = backbone.View.extend({
el: $('.hoge'),
initialize: function() {
model.read();
this.listenToOnce( model, 'sync', this.render);
collection.read();
this.listenToOnce( collection, 'sync', this.graph);
},
render: function() {
$(this.el).html(_.template($('#hello-template').text())({ "text": model.get("text") }));
},
graph: function() {
hi.chart('container', {
chart: {
renderTo: 'chart',
type: 'bar'
},
title: {
text: 'Hello Highcharts'
},
xAxis: {
categories: ['Hello', 'World']
},
yAxis: {
title: 'Value'
},
series: [{
name: 'Highcharts Intro',
data: [collection.at(0).get('num'), collection.at(1).get('num')]
}]
});
}
});
new HelloWorldView();
});
- modelのreadを呼び出し、サーバから情報を取得する
- listenToOnceでmodelの状態を監視し、modelが変化したタイミングでViewのrenderを呼び出す
- readした時点でmodelのtextが上書きされ、modelの状態が変わったためrenderが呼び出され、templateが画面に挿入される
- collectionのreadを呼び出し、サーバから配列情報を取得する
- listenToOnceでcollectionの状態を監視し、collectionが変化したタイミングでViewのgraphを呼び出す
- readした時点でcollectionにnumが生成され、collectionの状態が変わったためgraphが呼び出され、highchartsのグラフが画面に描画される
表示

棒グラフの数値がサーバから取得したデータになっていることが分かります。
まとめ
今まで使ったrequireJS、backboneJS、highchartsJSとサーバ取得の機能全部乗せなまとめ的HelloWorldでした。










コメントを書く