Pebbleからthis Buttonを使用してIFTTTを使うことができたので方法まとめます。
色々ググりながらやったのですが記事が全体的に古めでIFTTT上でthisに「Maker」を指定するって書いてあってそれがWebhookを意味していることに気づくまで結構迷いました。
今回のサンプル
Pebble上でThisButtonから「HelloPebble」ボタンを押すとIFTTTを経由してSlack上のチャンネルに書き込まれる。
使うApps
ThisButton
IFTTT側設定
Appletの作成
- IFTTTでNewAppletを作成する。
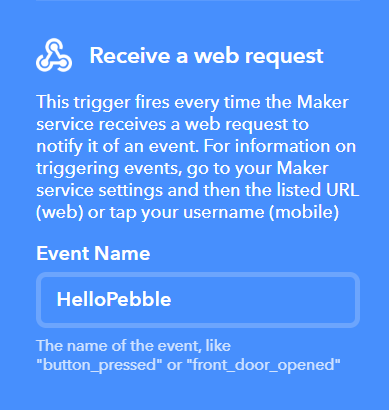
- thisに「webhooks」を指定し、「Receive a web request」を選択する。
※Connectしていない方はしてください。 - 「Event Name」に「 HelloPebble 」と入力し「Create trigger」を押す。
- thatに「Slack」を選択し、「Post to channel」を選択する。
※Connectしていない方はしてください。 - Which Channel?の上段に「channels」、下段に「
自分で作成した任意のチャンネル 」を指定してください。
※今回はbotテストというチャンネルを作っているのでそれで説明します。 - 「Create action」を押してAppletを完成させます。
最終的にこんな感じになりました。
this
that
Webhooksのキーを取得
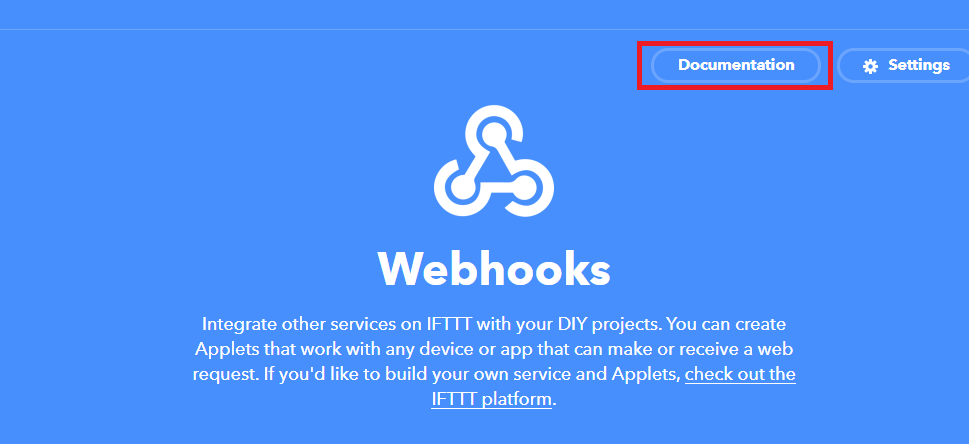
IFTTTからwebhooksの画面に飛びます。
https://ifttt.com/maker_webhooks
Documentationを押すと、自分のwebhooksの接続に必要なキーを見ることができるので、それを控えておきます。
Pebble側設定
- PebbleアプリにThisButton Appsをインストールする。
- ThisButtonの設定画面に行く。
- 「IFTTT Secret Key」に先程控えたWebhooksのキーを入力する。
- 「Events」の「Name」「Event」に「HelloPebble」と入力する。
「Name」の名前がPebble上のボタン名になります。 - 「Submit」ボタンを押して設定を保存する。
実行
PebbleからThisButtonが選択できるようになり、「HelloPebble」ボタンがついかされているはずなので、選択する。
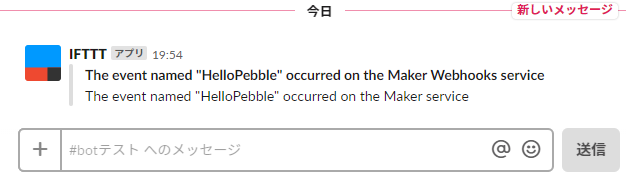
すると、Slackのチャット上にIFTTTで設定したメッセージが投稿される。

PebbleからIFTTTを実行する時は「this」に設定するのはWebhooksということが分かりました。
参考
Integrations 101: Getting Started with IFTTT Recipes
IFTTT上でのSlackの各項目の説明。
【Pebble time】ボタン1発でメール送信出来るThisButtonを設定してみた
二年前の記事ですが参考になりました。
IFTTTの『Webhooks』の使い方を例題で簡単説明【初心者向け解説】
Webhooksのキーの取得方法について。











コメントを書く