【Word Press】【AMP】【Lion Media】とりあえず即効でAMP関連のエラーを消す
googleのsearch consoleからこんな内容のメールが来てた。

・必須属性「height」がタグ「amp-iframe」にありません。
・タグ「amp-iframe」には拡張機能 JavaScript の「amp-iframe」が含まれている必要があります。
・許可されていない属性が AMP タグ「amp-iframe」にあります
先日、テーマをLion Mediaに変えた時にAMP関連についての設定もあって、とりあえず有効にした状態にしてました。
AMPを有効にすると高速で表示してくれるらしい。
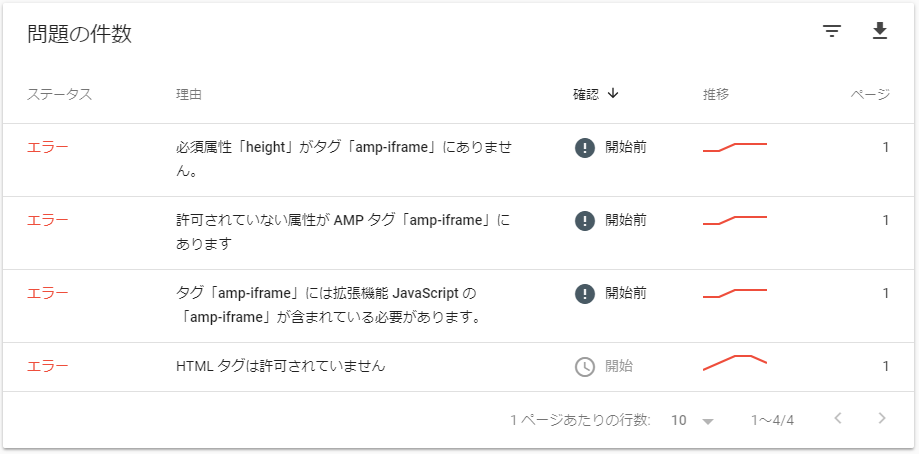
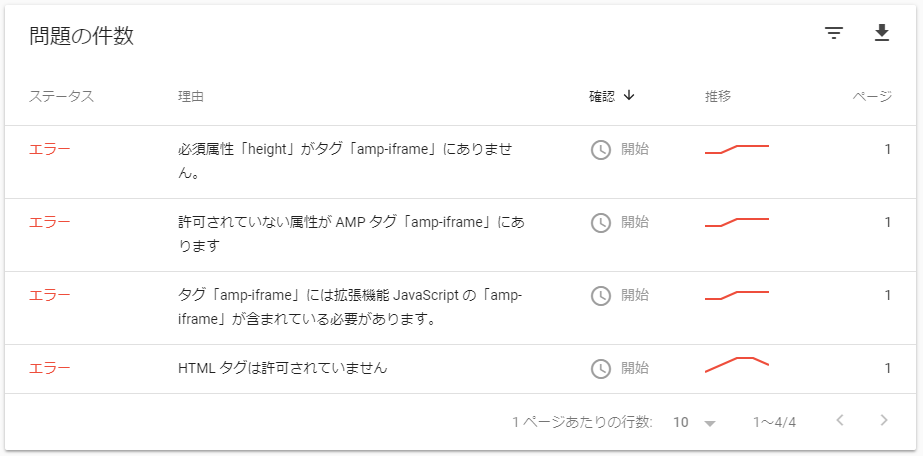
ちなみにSearch Consoleで見るとこういう状況

HTML タグは許可されていません
「HTML タグは許可されていません」については記事中の問題。
記事中に特殊文字が入っている場合にエラーになる。(≷とか&とか)
以下のURL等の特殊文字一覧からエラーの該当となっている特殊文字を見つけ出し文字表記に置換することで解決する。
http://pst.co.jp/powersoft/html/index.php?f=3401
amp系エラー
本題はこっち。
これらのエラーは全て同じ記事を示していた。
Macbook Pro 2015を買ったので2015用のアクセサリーも買った件
結論:全てはamazonアソシエイトのせい。
エラー内容でググったりすると
「よく理解しないままAMPを触るのはまだ早い」とか
「エラー出て対処分からないならAMP設定一度やめれば?」とか・・・
そういうことじゃないんですよ!wordpressの設定とかAMPの知識とかにパワーかけたくないんですよ!
ということで、何はともあれ最速でエラーを消しにかかります。
対処内容
amazonアソシエイトから商品リンクを生成して貼ると、AMP対応してないのでエラーになる。
ので別の方法で商品リンクを貼る。
WordPressの「Associates Link Builder」プラグインを使います。
参考は以下のサイトです。
【カスタマイズも可能】WordPressのプラグイン「Associates Link Builder」でAmazonアソシエイトのリンクを設置する方法
1.Amazonアソシエイトアカウント(アソシエイトID)を作成
2.アクセスキー、シークレットキーを取得
3.プラグイン「Associates Link Builder」をインストール
4.「Associates Link Builder」のに設定を行う
5.体裁を整えるためにcssを追加
6.投稿画面からショートコードでリンクを設置
7.リンクが正しく動作していることを確認
参考サイトの3番から始めます。
基本的に参考サイトのソースをプラグイン設定に丸々コピペで使えるようになります。
プラグインを設定後、リンクを張り替えたことで無事エラーの対処ができました。
検証開始になったようです。

-追記-
amazonアソシエイトに地雷がいた。
タグ「amp-img」の属性「src」に URL がありません。

ampの場合にimgをうまく持ってこれない商品が存在することが発覚。とりあえず対処としてamazonアソシエイトによるリンクをやめ、普通にURLをリンクで貼ることに(つまり該当エラー部分のアソシエイトだけやめた。)
本文でのみ使用できるタグやテキストが本文以外で検出されました。
これは別事象ぽい。エラー詳細見ようとしたら既にクロールが新しく見に来ていたぽい。原因は不明。
何もせずに修正検証おしたらうまくいったので、また出たら調べる。
この URL は、このレポートの作成後に再クロールされました。数日後にもう一度ご確認ください。










コメントを書く