開発用、本番用でajaxを使った接続先URLが違う。といった環境ごとの差分を吸収するために、React.jsではdotenvパッケージを利用します。
dotenv の導入
envディレクトリを作成し、.env.[環境名]ファイルを作る

.env.local
REACT_APP_ENV_NAME=hello_local_world
REACT_APP_[環境変数名]=値という形で設定できます。
src 上で使用するときは、process.env.REACT_APP_[環境変数名]で呼び出すことができます。
package.jsonの修正
{
...
'scripts':
{
'start': 'dotenv -e ./env/.env.local react-scripts start',
'build': 'dotenv -e ./env/.env.local react-scripts build',
'build_staging': 'dotenv -e ./env/.env.staging react-scripts build',
'test': 'dotenv -e ./env/.env.test react-scripts test',
},
...
}
(option).gitignoreの.env.[環境名]の行を削除する
create-react-appで作成したprojectで自動的に作られる.gitignoreの中ではenvファイルがignoreされているのでこれを修正します。
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
node_modules
.pnp
.pnp.js
# testing
coverage
# production
build
# misc
.DS_Store
# .env.local
# .env.development.local
# .env.test.local
# .env.production.local
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# sonarQube
.scannerwork
これで導入は完了です。
使用方法
App.tsxにenvを読み込む処理を追加します。
import React from 'react';
import logo from './logo.svg';
import './App.css';
const envName = process.env.REACT_APP_ENV_NAME;
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<div>{envName}</div>
</header>
</div>
);
}
export default App;
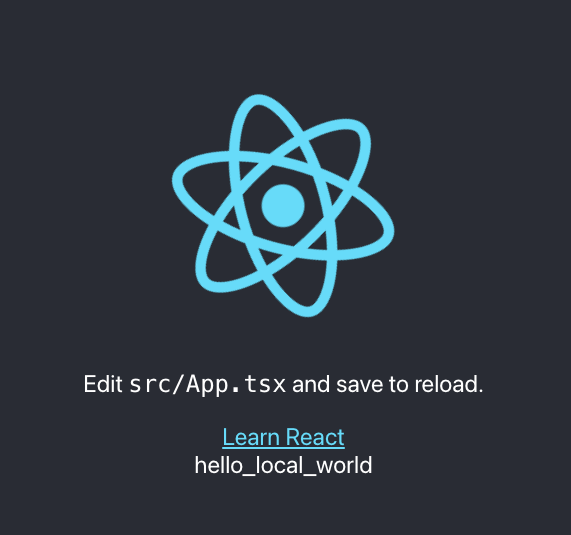
実行
yarn start

下段にenvで設定した値が表示されています。
dotenvとjest –coverageを併用したい場合
jest –coverageとdotenvを普通に組み合わせて使うと、coverageオプションが効きません。(jestコマンドで認識してくれない)
dotenv -e ./env/.env.test jest --coverage
coverageオプションを有効にするために、dotenvコマンドでの実行ではなくjestコマンドの実行としてenvファイルをオプションで読み込ませる形に変更します。
package.jsonの修正
testコマンドを修正します。
{
"scripts": {
"test": "jest --setupFiles ./src/test/setup-test.ts --coverage"
}
}
setup-test.tsの作成
setup-test.tsを作成します。

import dotenv from 'dotenv';
//test用のenvを読み込む
dotenv.config({ path: '../../env/.env.test' });
関連
[React.js]monorepo環境を構築する+typescript






コメントを書く