mattermost botでチャット用スタンプを登録する。(php)
前回書いたbot作りの記事の続編です。
mattermost botでチャット上にスタンプを流せるようにする。(php)
スタンプを表示させる機能は前回の時点で形になりましたが、じゃあスタンプの登録はどうするの?ということで考えてみました。
前回までの登録方法では、bot用のサーバ上に「img」ディレクトリがあり、そこにスタンプ名.pngで画像を放り込むという感じでした。
しかしそれだとスタンプを登録する際に逐一サーバ上にアクセスしなければいけないので、サーバに入れる人(おそらく管理者)しか登録できないという不便さがありました。
今回考えたのは、インターネットサイトから画像URLを引っ張ってきて、botが画像URLから「スタンプ名.png」としてDLするという形。
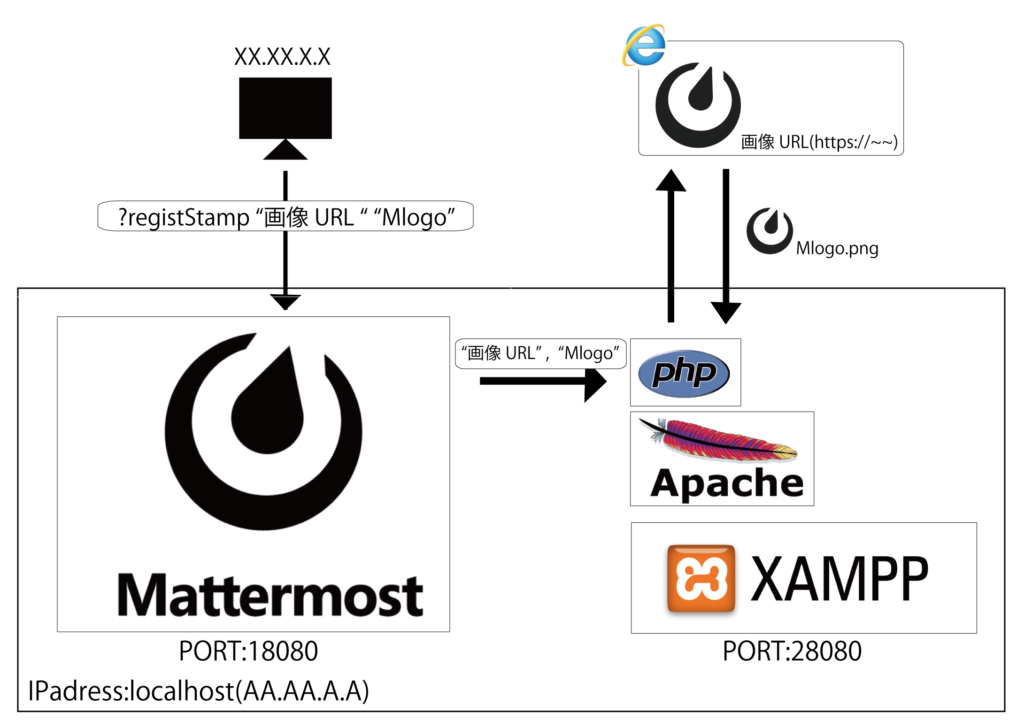
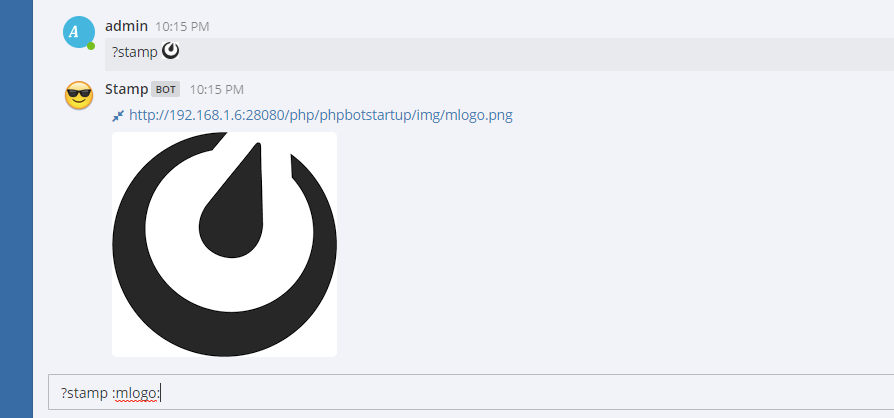
最終的な完成形
「?registStamp 画像URL スタンプ名」でスタンプ登録用のbotを反応させ、画像URLから画像をDLしスタンプ用のディレクトリに格納する。

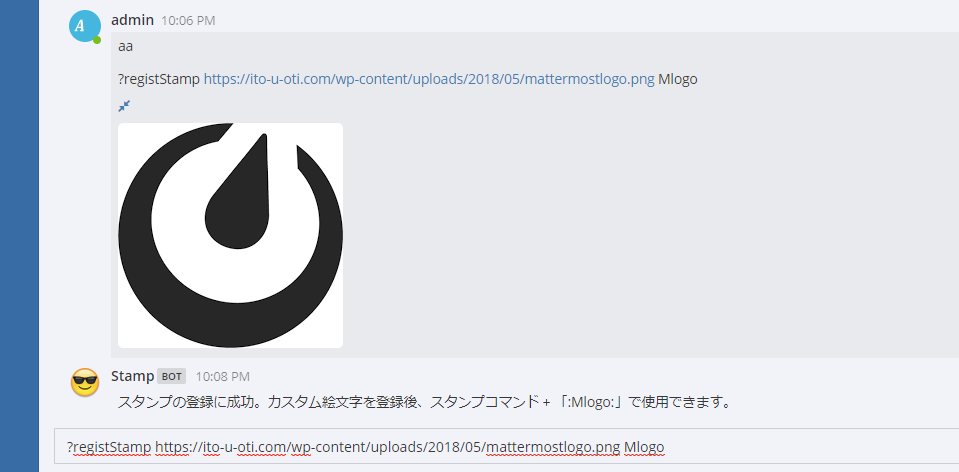
実際にはこう見える。

前提となるphp版bot環境の構築
mattermostの環境構築方法(windows)
mattermostのbot環境構築方法(windows)※php版
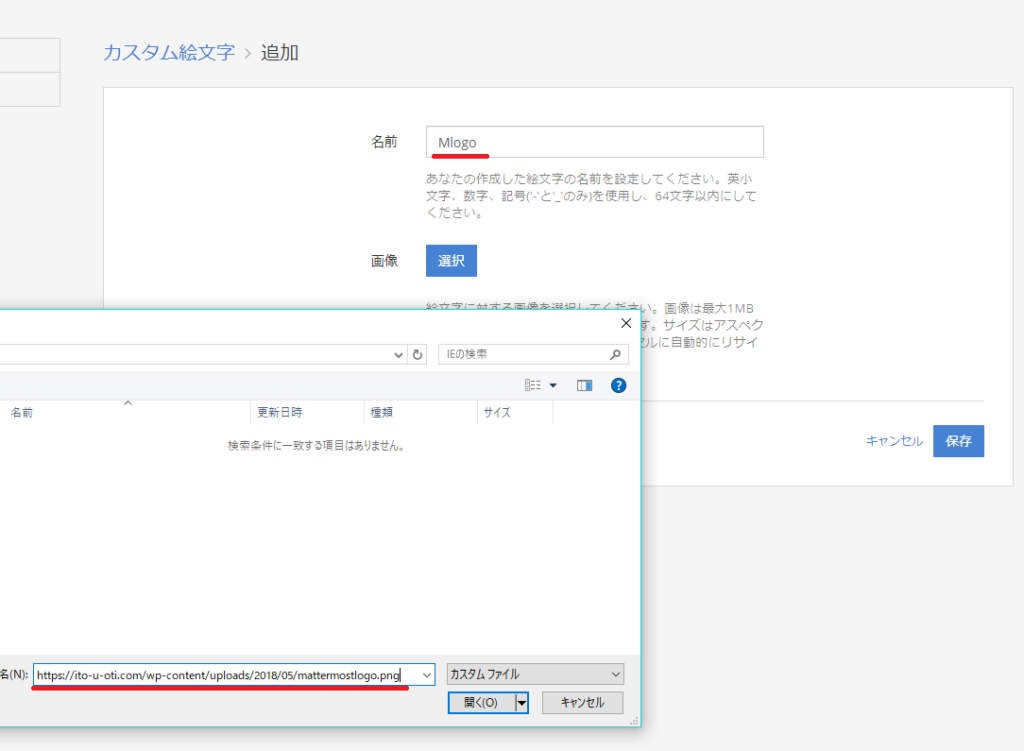
カスタム絵文字の登録
画像URLを直接指定しても画像を選択することができる。

スタンプ登録用botに最終的にはここのURLと絵文字名の二つの値を渡す。
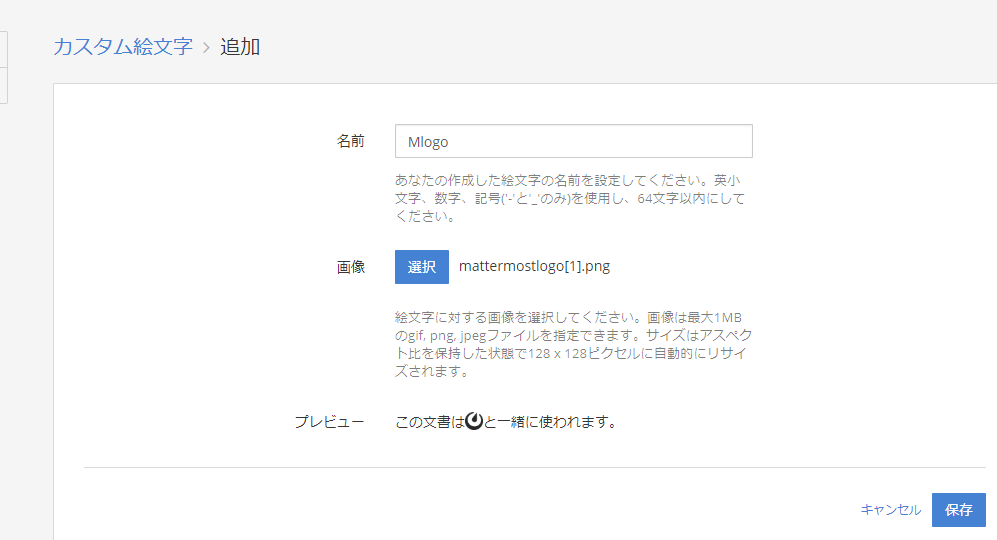
選択後画面。ちゃんと画像が取得できていることが分かる。

xampp上にスタンプ登録bot用のphpを配置する。
ディレクトリ構成
前回のstamp.phpを配置したディレクトリと同じ場所。
imgフォルダにbotが画像を格納する。
「C:\xampp\htdocs\php\phpbotstartup」

registStamp.php・・・スタンプ登録用botの本体
img・・・スタンプとして表示させる画像を入れるフォルダ
registStamp.phpソース
今回エラーハンドリングとか足したので少し複雑になりました。
<?php
header("Content-Type: application/json; charset=utf-8");
// 受信文字列取得
if($_POST["user_name"] != "slackbot"){
$usertext = $_POST['text'];
$text = '';
$query = preg_split('/[\s\x{3000}]/u',$usertext,4);
if(count($query) == 3){
//登録用スタンプ画像
$registURL = $query[1];
//登録用スタンプ名
$registName = $query[2];
//画像格納用情報
$dir = './img/';
$extension = ".png";
$registFileName = $dir.$registName.$extension;
//スタンプ画像をディレクトリに格納
//URLから画像データを取得
if($data = @file_get_contents($registURL)){
//取得した画像をディレクトリに保存
if(@file_put_contents($registFileName,$data)){
//画像生成確認
$imgSize = filesize($registFileName);
if($imgSize != 0){
$text = 'スタンプの登録に成功。カスタム絵文字を登録後、スタンプコマンド + 「:'.$registName.':」で使用できます。';
} else {
unlink($registFileName);
$text = 'スタンプの登録に失敗しました。URLを確認してください。';
}
} else {
$text = 'スタンプの登録に失敗しました。管理者に問い合わせてください。';
}
} else {
$text = 'スタンプの登録に失敗しました。URLを確認してください。';
}
} else {
$text = '呼び出し引数に誤りがあります。「?registStamp 画像URL スタンプ登録名」 で呼び出してください。';
}
$name = 'Stamp';
$icon = "/static/emoji/1f60e.png";
$payload = array("icon_url" => "$icon", "username" => $name, "text" => $text);
echo json_encode($payload);
}
?>
ポイントは
@file_get_contents($registURL) @file_put_contents($registFileName,$data)
の二つの関数。というよりこれ以外はほとんどエラーや異常が起きた時のハンドリングと言ってもいいほど。
@を頭につけることでWarningが出なくなり、処理が止まることなくbotがjsonを返すところまで動いてくれる。
file_get_contentsは指定されたファイルパスから画像データをバイナリで取得する処理。
file_put_contentsは取得した画像データを指定されたファイル名で出力する処理。
githubにソースをあげています。
https://github.com/itouoti12/mattermost_stamp
あとstamp.phpもエラーハンドリング処理の追加とかちょこちょこ修正しているので是非確認ください。
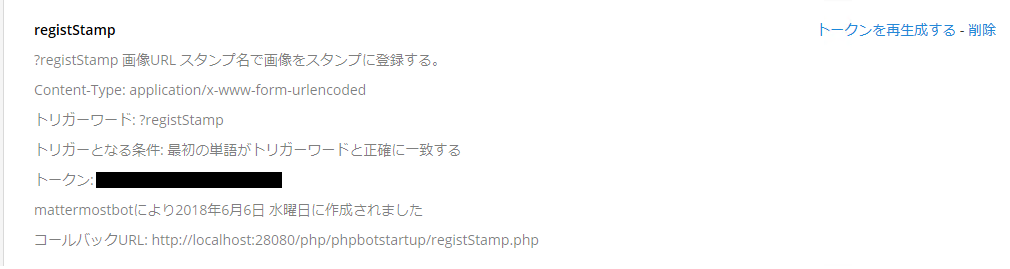
外向きのウェブフックの設定
「?registStamp」コマンドで反応させる設定をする。
トリガーワード:?registStamp
コールバックURL:http://localhost:28080/php/phpbotstartup/registStamp.php

ウェブフック設定後
botで登録させたスタンプを表示する

無事「?stamp :mlogo:」で反応することが出来ています。
(大文字小文字は関係ないのですね~。)
今回と前回の二つのbotを合わせることで、ユーザーが自分で好みの画像をスタンプ化して使えるようにすることができたと思います。








コメントを書く